Project Overview
AccelOne asked us to develop a design solution for a new tool that will be used as an interface between AccelOne and their client. AccelOne is a software development company headquartered in Kirkland, WA. They provide custom software development, staffing and strategy services.
The Challenge
The software developers at AccelOne had previously built a custom dashboard for their clients to provide real-time insights into the status of the project. AccelOne asked us to develop a similar tool that can be used for the UX Design team. We had 3 weeks for this project.
The Solution
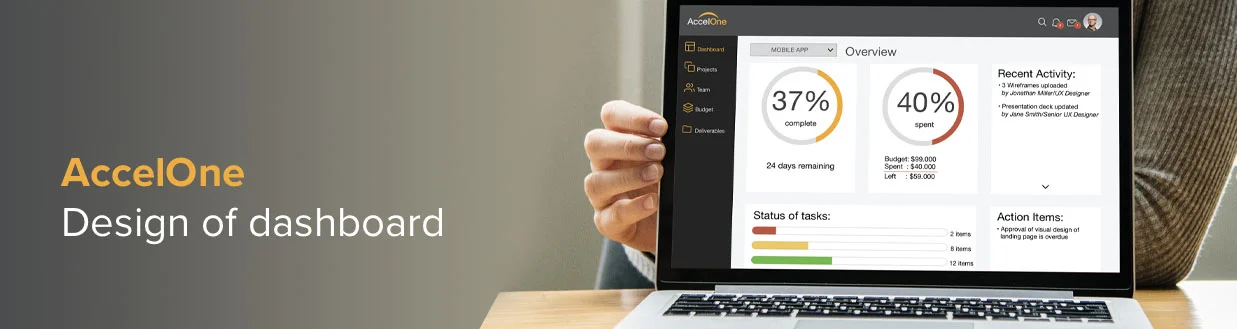
A well organized interface that shows only the most important information at one glance.
Our Team
Christine Adrian: Interaction Design/Research
Ralf Wiebeck: Project management/Research lead
Jenny Pinzur: Visual Design/Prototype
Tools
SketchApp
Research
After the kick-off meeting with our client, we started with affinity mapping to get a better understanding of the scope of the project and to make sure we were all on the same page.
We read the material AccelOne provided us and their website to get a better understanding of their business.
What we learned: AccelOne stands for high-quality, custom software development for a variety of applications. They also provide short-term staffing and recruiting services of highly qualified software experts in architecture, design and development. They are committed to transparency, accountability and open communication, delivering quality solutions on-time and on-budget.
I made this sketch to visualize who would be using the dashboard:
It shows that there are three groups that have access to the dashboard: AccelOne, the client and the external design team. After review with our client, they identified the project owner on the client side as our target group.
user interviews
We interviewed:
2 product owners (clients of AccelOne)
2 UX experts from AccelOne
2 external UX experts
Jenny and I compiled a list of questions to base the interview on, while Ralf took the lead during the interviews.
We asked about:
How users currently keep track of the UX design team’s progress
What would help them improve their workflow
What is most important to know about during the project
What information is less important
Which information they need at what time
Individually we listened to the recordings after the interviews. We then made another affinity map to organize everything we had learned.
Interview findings:
Tracking time and cost is most important to product owners
They want to see where they are spending their budget, as well as tracking progress of projects
They want to receive an alert if there is problem
They don’t want to know everything, just the biggest items
They like using Slack to communicate and don’t want another messaging system
Being able to track deliverables would be nice
Product Owners want simplicity. Our focus should be on an easy-to-use dashboard that provides notifications and alerts if a project goes over budget or is likely to take longer than anticipated. It should have Slack integrated to communicate with the team.
Personas
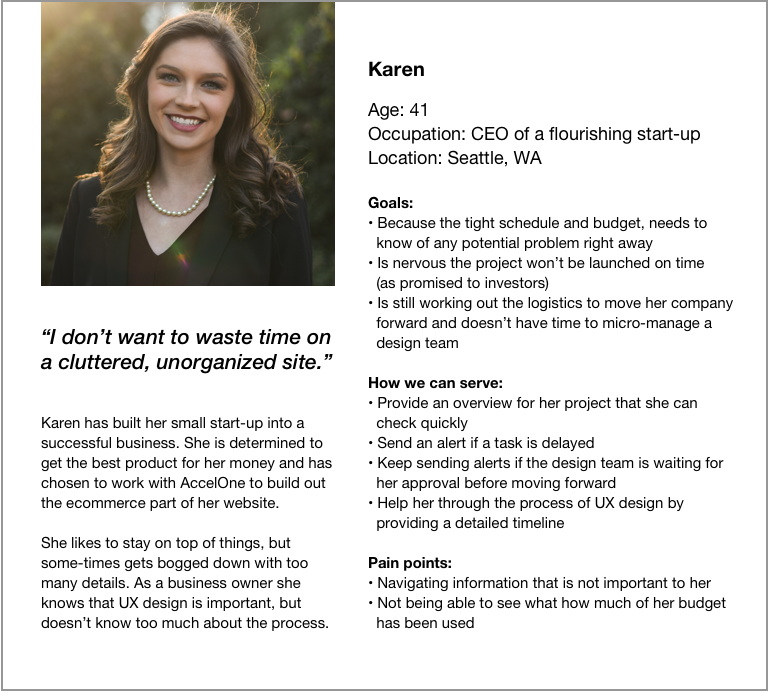
Based on our interviews and conversations with our client, I developed two personas. Because for this project we focused on product owners, Steven was our primary persona.
Sketches
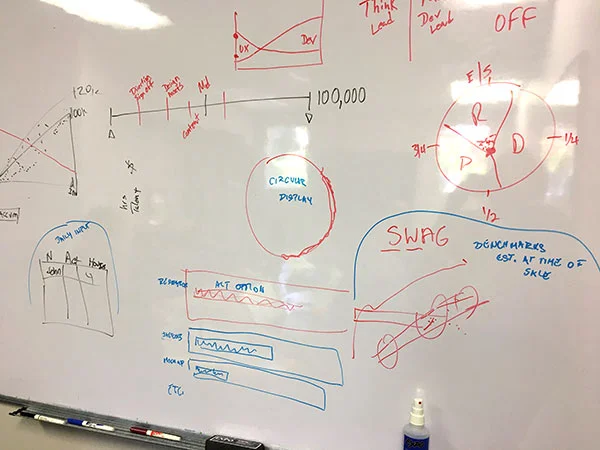
We met with our clients Scott Craig (CEO of AccelOne), Dave Landis (Advisor at AccelOne) and Moses Feliz (UX Designer at AccelOne) at their headquarter in Kirkland. We went over everything we had learned and brainstormed ideas.
“The dashboard will provide our clients with confidence and assurance that things are progressing, that good and the right work is being produced and delivered.”
Scott Craig, CEO AccelOne
The whiteboard with the sketches our team created during our meeting...
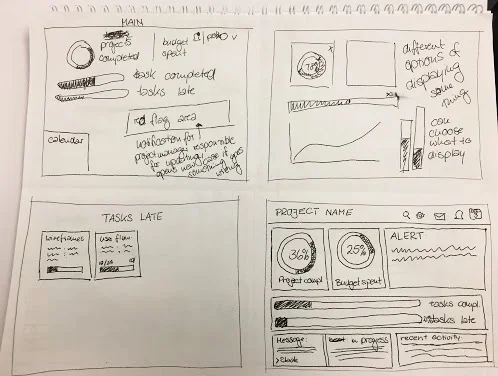
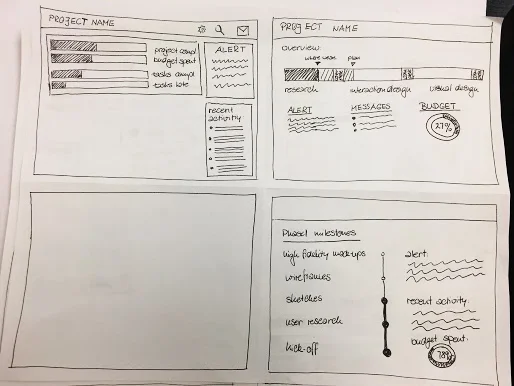
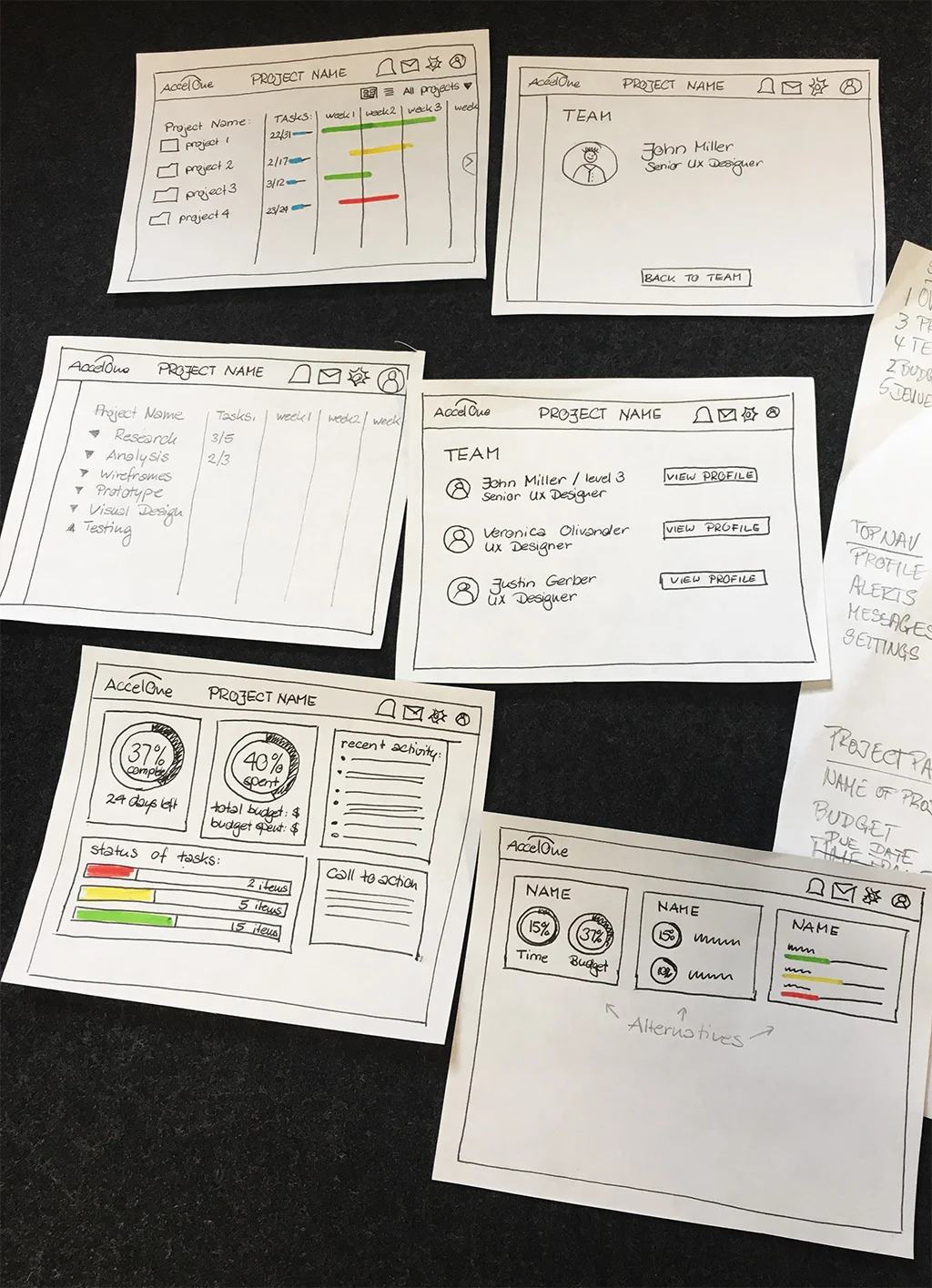
After our meeting we started sketching out our ideas. These are some of my sketches:
Wireframes
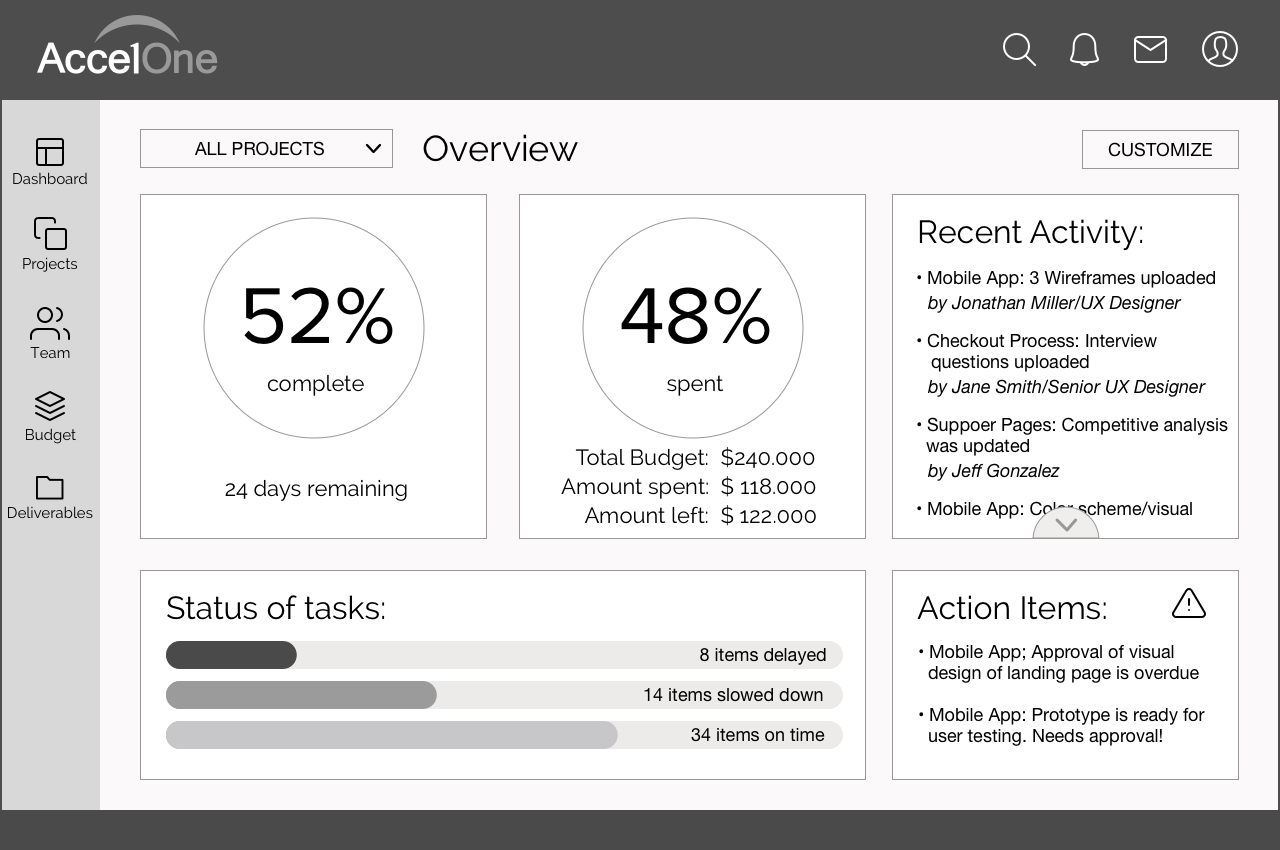
Based on Steven's needs as a product owner, I developed wireframes for different tasks. Jenny then used the wireframes to make a prototype.
Progress for ALL PROJECTS of a product owner
More detailed information about a project
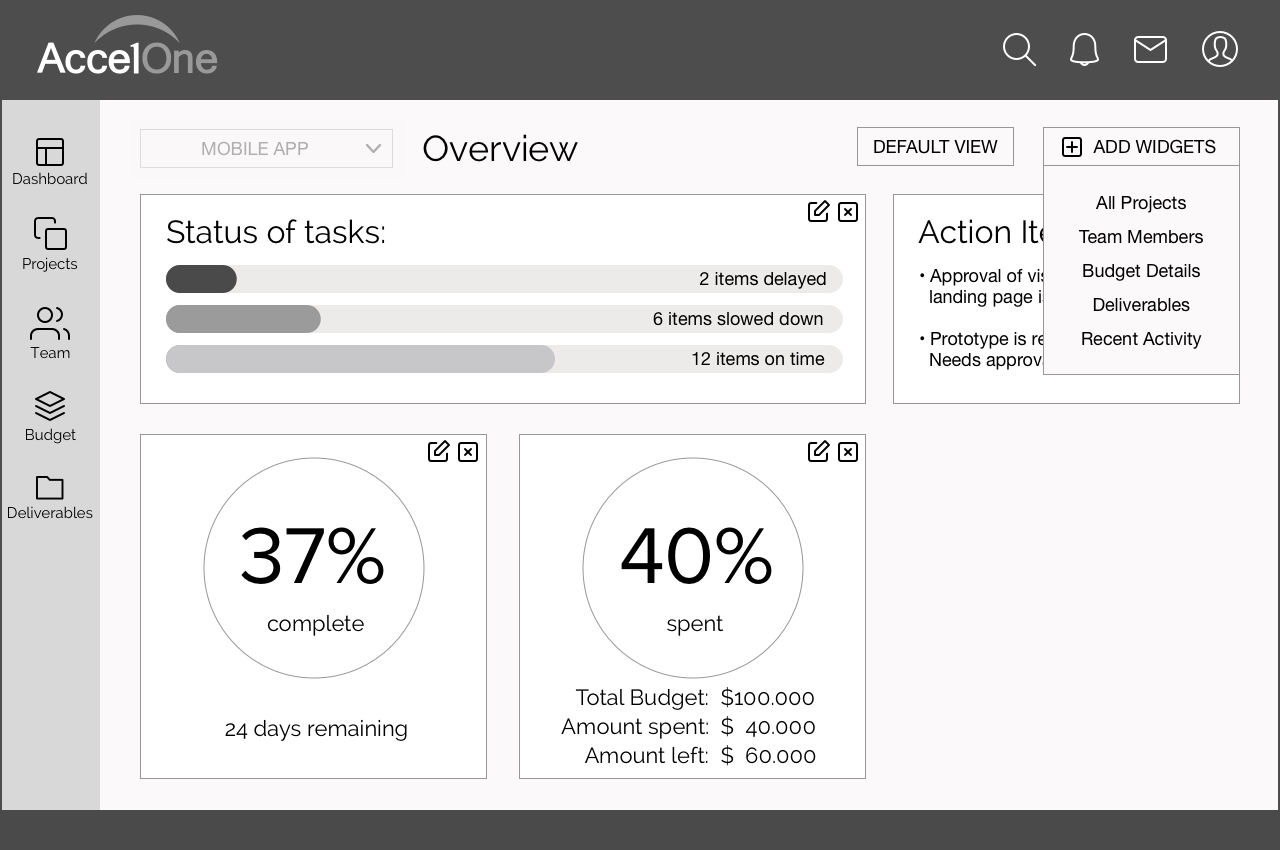
How to customize the dashboard
The UX design team
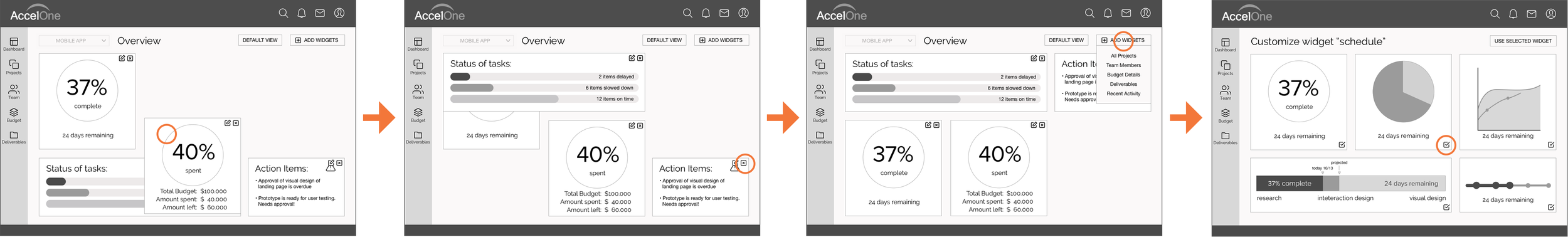
User flows for different tasks:
Steven can choose a project from the drop-down menu, then click the button "customize".
He can drag the widgets to another location, delete the ones he doesn't need, add new widgets, or change the look of each widget.
He can view details about his project's progress...
...and about who is on his UX design team.
After notification to view new deliverables, Steven can view and approve them. Or add a note to request a change.
Watch a video of the prototype Jenny made...
...or explore the prototype yourself.
We tested the prototype with one of our UX experts.
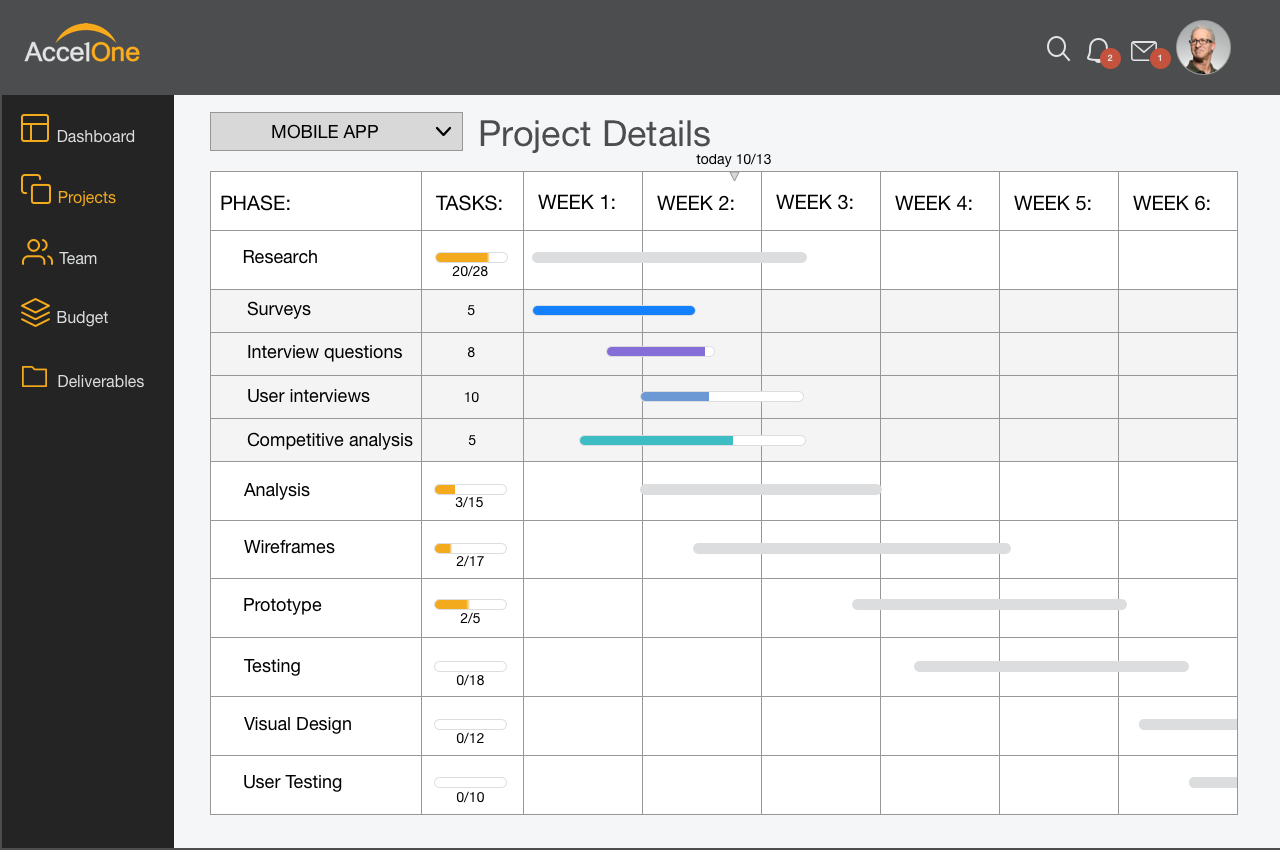
Visual Design
Based on the wireframes, Jenny created high-fidelity mockups:
Visual design by Jenny Pinzur
Next steps
more user testing
continue user interviews
develop wireframes and prototype for different user types (stakeholder, designer, project manager)
continue design for customization
responsive design
but: keep it simple, don’t add too many features
What I learned
This was my first UX project with a client, and it was great working with AccelOne. It is extremely important to understand the client and what they need a product to do, and getting everybody on the same page early in the process is crucial.
From Left: Ralf Wiebeck, Moses Feliz (UX Designer at AccelOne), Scott Craig (CEO of AccelOne), Christine Adrian, Dave Land (Advisor at AccelOne), Jenny Pinzur.