Dashboard for UX design teams
Our client AccelOne is a software development company headquartered in Kirkland, WA. They provide custom software development, staffing and strategy services for their clients. For our last project at General Assembly, AccelOne asked us to develop a design solution for a new tool that would be used as an interface between AccelOne and their client.
The Challenge
The software developers at AccelOne had previously built a custom dashboard for their clients to provide real-time insights into the status of the project. AccelOne asked us to develop a similar tool that can be used for the UX Design team. We had 3 weeks for this project.
The solution
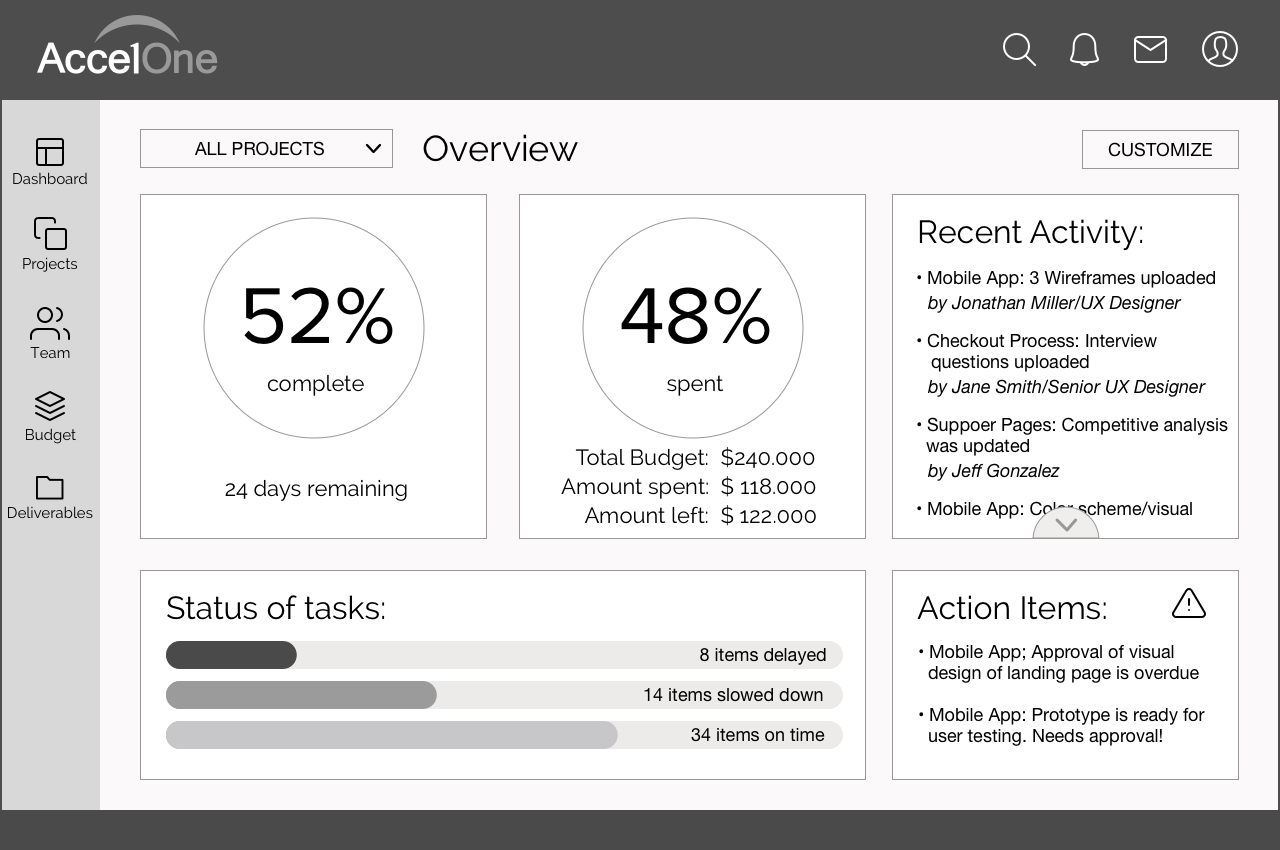
An well organized interface that shows only the most important information at one glance.
My role
I was the Interaction Designer and assisted with research. I worked with Ralf Wiebeck (project management/research lead) and Jenny Pinzur (visual design/prototype).
Tools
SketchApp
Research
After the kick-off meeting with our client, we started with affinity mapping to get a better understanding of the scope of the project and to make sure we were all on the same page.
After, we read through the material AccelOne provided as well as their website to get a better understanding of their business.
What we learned: AccelOne stands for high-quality, custom software development for a variety of applications. They also provide short-term staffing and recruiting services of highly qualified software experts in architecture, design and development. They are committed to transparency, accountability and open communication, delivering quality solutions on-time and on-budget.
I made this sketch to visualize who would be using the dashboard:
It shows that there are three groups that have access to the dashboard: AccelOne, the client and the external design team. After review with our client, they identified the project owner on the client side as our target group.
user interviews
We interviewed:
2 product owners (clients of AccelOne)
2 UX experts from AccelOne
2 external UX experts
Jenny and I compiled a list of questions to base the interview on, while Ralf took the lead during the interviews.
We asked about:
- How users currently keep track of the UX design team’s progress
- What would help them improve their workflow
- What is most important to know about during the project
- What information is less important
- Which information they need at what time
Individually we listened to the recordings after the interviews and wrote down the important parts. We then made another affinity map to organize everything we had learned.
Interview findings:
- Tracking time and cost is most important to product owners
- They want to see where they are spending their budget, as well as tracking progress of projects
- They want to receive an alert if there is problem
- They don’t want to know everything, just the biggest items
- They like using Slack to communicate and don’t want another messaging system
- Being able to track deliverables would be nice
Product Owners want simplicity. Our focus should be on an easy-to-use dashboard that provides notifications and alerts if a project goes over budget or is likely to take longer than anticipated. It should have Slack integrated to communicate with the team.
Personas
Based on our interviews and conversations with our client, I developed two personas: Karen and Steven. Because our focus is on product owners for this project, Steven was chosen as our primary persona.
Karen: “I don’t want to waste time on a cluttered, unorganized site.”
Age: 41
Occupation: CEO of a flourishing start-up
Location: Seattle, WA
Goals:
- Because the tight schedule and budget, needs to know of any potential problem right away
- Is nervous the project won’t be launched on time (as promised to investors)
- Is still working out the logistics to move her company forward and doesn’t have time to micro-manage a design team
How we can serve:
- Provide an overview for her project that she can check quickly
- Send an alert if a task is delayed
- Keep sending alerts if the design team is waiting for her approval before moving forward
- Help her through the process of UX design by providing a detailed timeline
Pain points:
- Navigating information that is not important to her
- Not being able to see what how much of her budget has been used
Karen has built her small start-up into a successful business. She is determined to get the best product for her money and has chosen to work with AccelOne to build out the e-commerce part of her website. She likes to stay on top of things, but sometimes gets bogged down with too many details. As a business owner she knows that UX design is important, but does not know too much about the process.
Steven: “My dashboard should be simple. I don’t want to see more than three big red light items at once.”
Age: 41
Occupation: Product Owner at large telecommunication company
Location: Seattle, WA
Tech empathy:
Very tech savvy, oversees multiple projects
Goals:
- See the most important information, budget and schedule, at one glance
- Be updated on his projects twice a day
- Be able to see deliverables quickly
- Receive an alert for potential problems that could cause a delay
- Likes to know who he is working with before the project starts
How we can serve:
- Give him an overview for his projects that he can check in seconds
- Give him the ability to see additional information when he wants to
- Have a way to see and approve deliverables
- See the progress of his projects in one click
- Provide information on the team he is working with
Pain points:
- Does not want to be overwhelmed by too much information
- Really doesn’t like pie charts
- Having to go through multiple steps to get to his information
As a product owner at a large company, Steve is juggling multiple projects at the same time. He has successfully worked with AccelOne before, and is looking for a way to simplify communication. In his role as a product owner he is responsible for the success of a product, but does not need nor want to know all the details.
Sketches
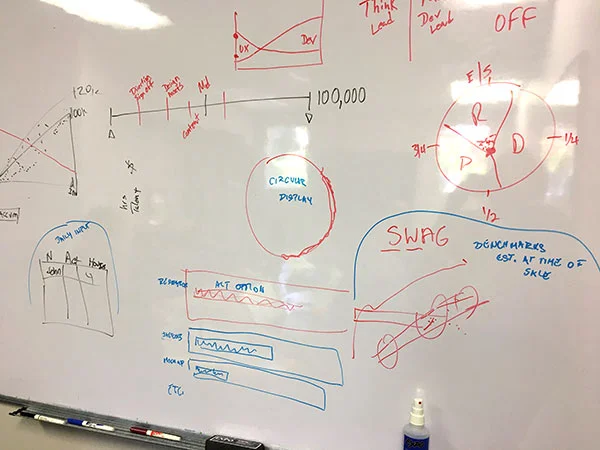
We met with Scott Craig, Dave Landis and Moses Feliz from AccelOne at their headquarter in Kirkland. We went over everything we had learned and brainstormed ideas.
“It’s about giving insights of UX work being done. It provides our clients with confidence and assurance that things are progressing, that good and the right work is being produced and delivered.
And also so that our clients in the end don’t say ‘I wasn’t aware’ or ‘that’s not what I ordered’.
We will have a tool that nobody else has that enables us to sell more effectively.”
Scott Craig, CEO AccelOne
The whiteboard with the sketches our team created during our meeting...
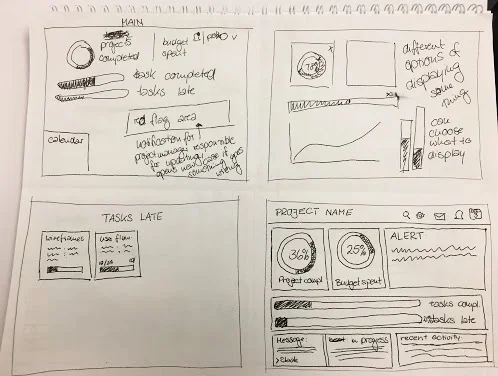
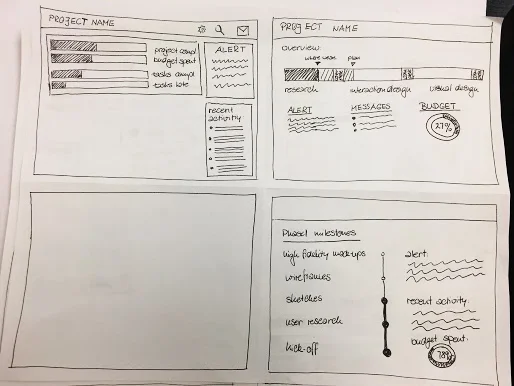
After our meeting we started sketching out our ideas. These are some of my sketches:
Wireframes
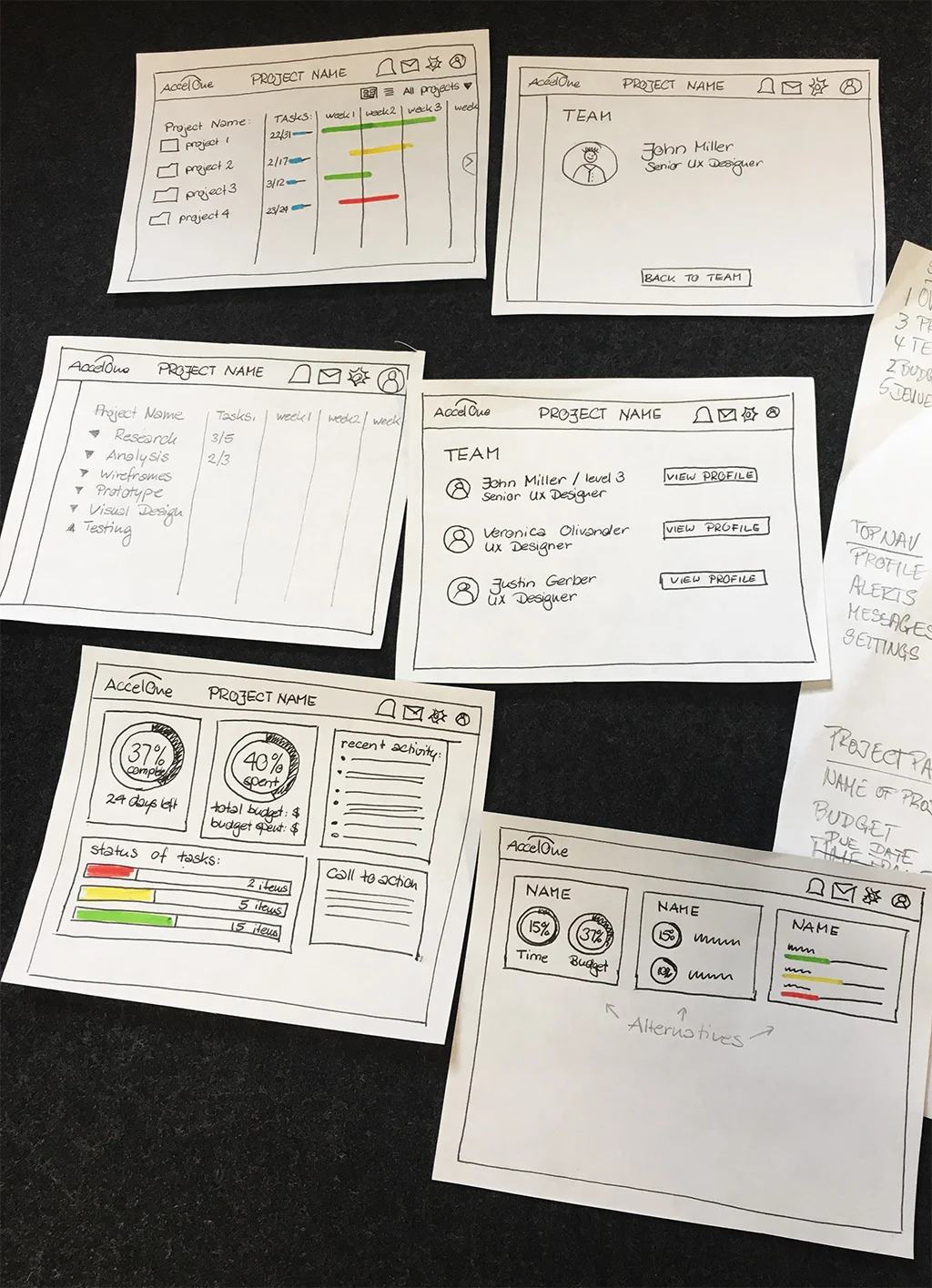
Based on Steven's needs as a product owner, I developed wireframes for different tasks. Jenny then used the wireframes to make a prototype.
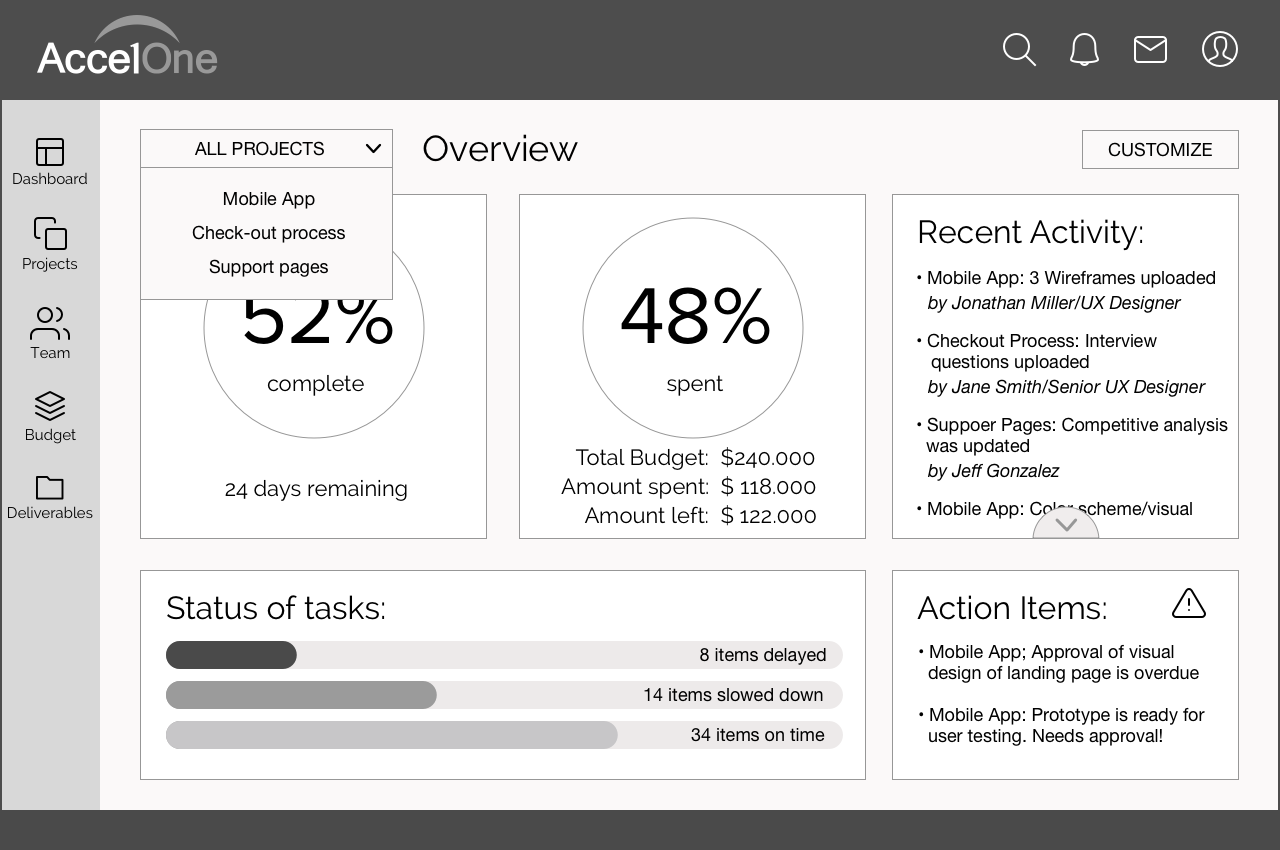
Select a project...
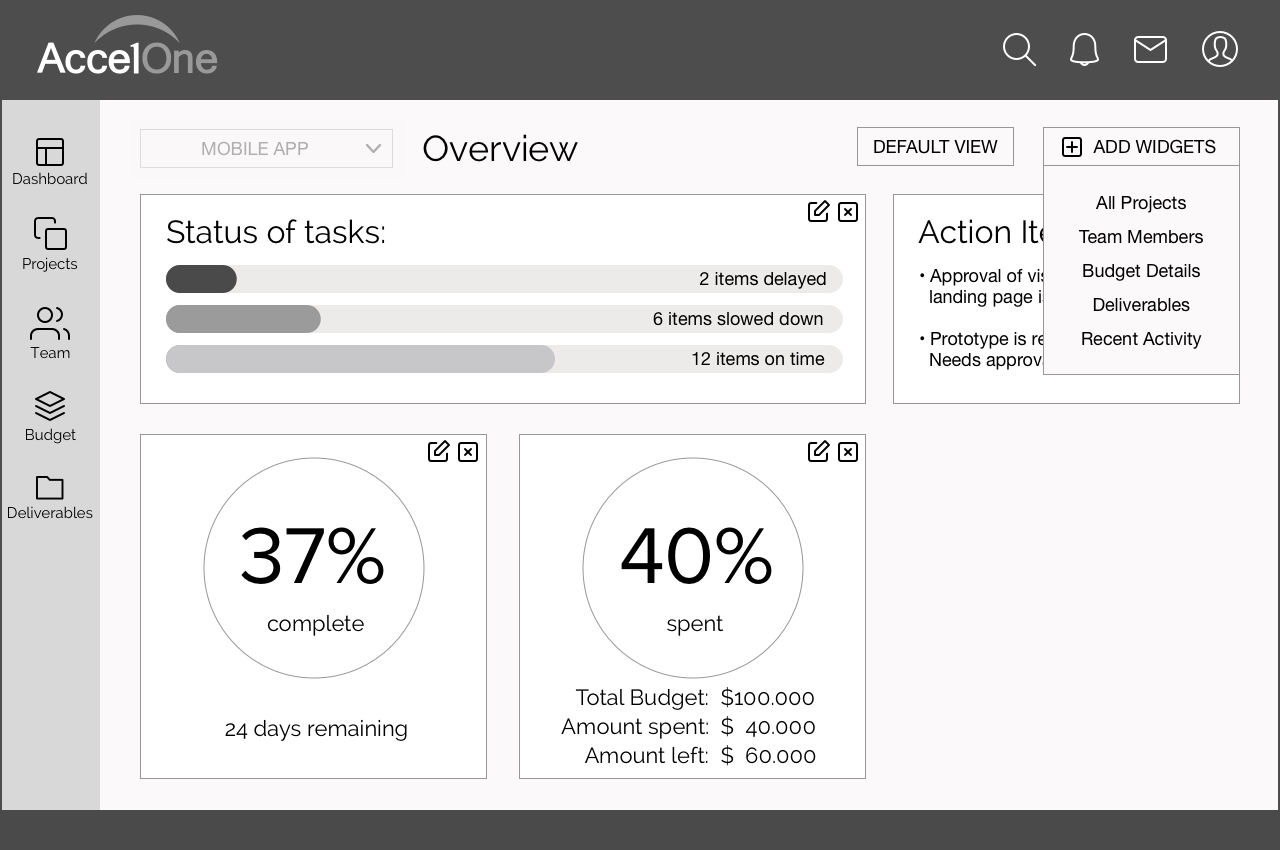
Customize the view....
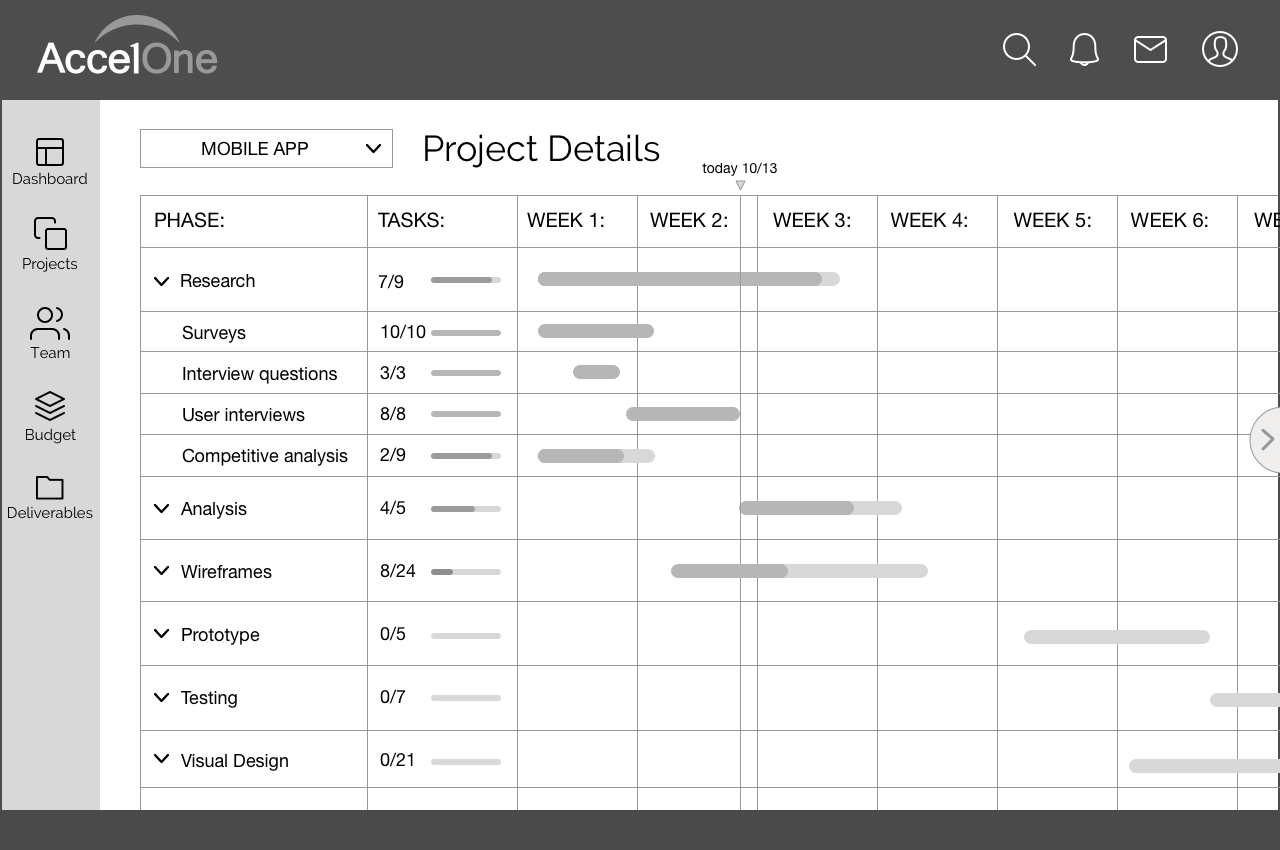
View project details...
View and approve deliverables..
Delete widgets...
Add new widgets...
View the team...
Choose a different graphic...
Watch the video of our prototype in action...
...or explore the prototype yourself...
We tested the prototype with one of our UX experts.
Visual Design
Based on the wireframes, Jenny created high-fidelity mockups:
Visual Design by Jenny Pinzur
Next steps
- more user testing
- continue user interviews
- develop wireframes and prototype for different user types (stakeholder, designer, project manager)
- continue design for customization
- responsive design
- but: keep it simple, don’t add too many features
What I learned
This was my first UX project with a client, and it was great working with AccelOne. It is extremely important to understand the client and what they need a product to do. For a precast to be useful we really need to get to know the users and their needs.
From Left: Ralf Wiebeck, Moses Feliz (UX Designer at AccelOne), Scott Craig (CEO of AccelOne), Christine Adrian, Dave Land (Advisor at AccelOne), Jenny Pinzur.